
Ya se acabó … diseñaste una gran aplicación, generaste los assets para el equipo de desarrollo (iconos, imágenes, etc), y luego llega el correo electrónico: «¿Puedes enviarme ese icono de ‘cliente’ azul en @ 1x , @ 2x, @ 3x? No está en la carpeta de assets … «
¡Cómo?! ¿Cómo ha pasado esto? ¡Has generado todos los activos en el archivo Sketch! ¿Perdiste algo? ¡Maldita sea! Abres el archivo de diseño rapidísimo, llegas a la página de iconos (o al arte relacionado), y allí está. Un icono que acabas de olvidarte de hacer Exportable te sonríe. 🙂
Generar activos no debe ser un proceso manual. Debe ser automatizado.
Lo que necesitamos es un poderoso sistema de iconos para trabajar fácilmente con iconos en nuestros archivos de diseño, reutilizarlos, cambiar su color, tamaño, etc., pero también ser capaces de generar fácilmente los recursos para el equipo de desarrollo. Y … con muy poco trabajo extra. ¿Cómo? Con Sketch e Invision + CraftSync.
Listo? ¡Hagamos magia!
El sistema de iconos
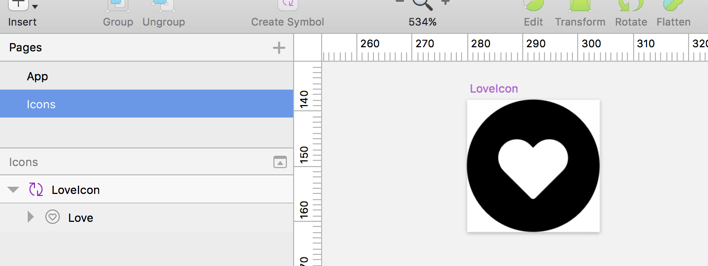
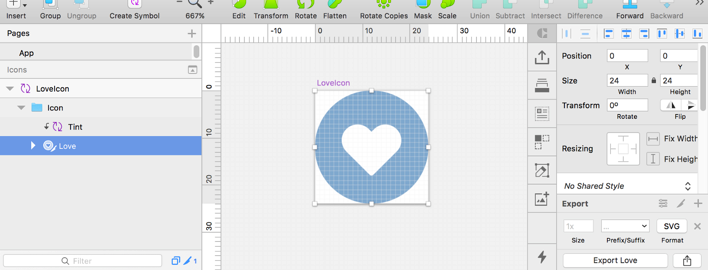
Queremos que nuestros iconos sean símbolos, de modo que cuando un icono se actualiza, cada instancia de símbolo en cada artboard se actualiza.

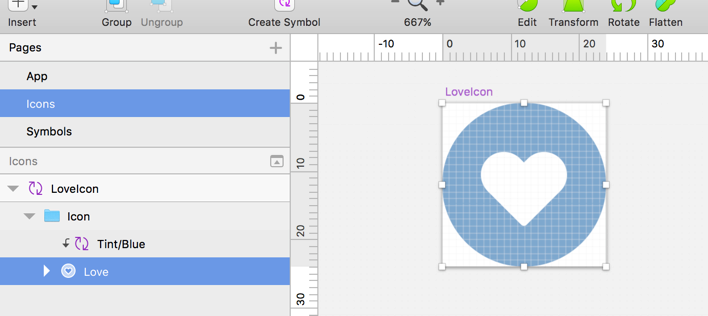
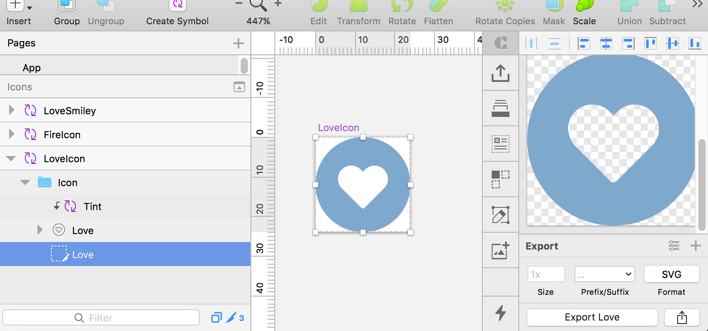
Cambiar de color los iconos es algo que necesitamos como el comer, por lo que simplemente no es aceptable. Aquí es donde el Tint masking hack llega. Establecer un rectángulo relleno sobre la forma del icono, convertirlo en un símbolo y aplicarlo como una máscara a la forma del icono. Cambiará de color el icono. La idea básica es establecer un rectángulo coloreado encima de la forma, convertirlo en un símbolo (llamémoslo «Tinte / Azul») y aplicarlo como una máscara a la forma del icono.

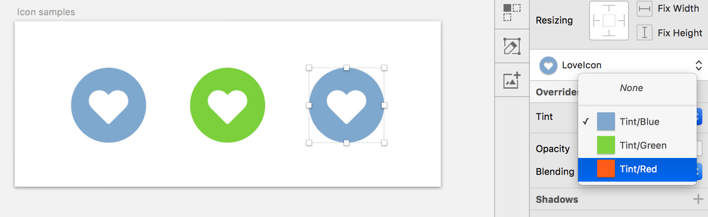
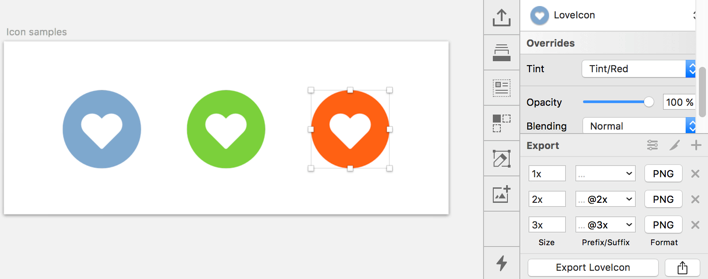
Si tiene varios símbolos que “tintar” con el mismo tamaño, al crear una instancia de símbolo de icono, puede anular el símbolo anidado de tinte y, por lo tanto, tintar la instancia. Es un hack, lo sé, pero funciona bastante bien.

Así que ahora tenemos nuestros iconos cool iconos reutilizables y teñibles. Pero … ¿cómo generamos los activos? Y una pregunta para diseñadores ansiosos … ¿esta cosa de enmascaramiento añadirá bloat a mi exportación de SVG?
Hagamos las cosas exportables
La idea es simple. Tienes que hacer exportable cada icono que más tarde necesitarás como un activo. Spoiler: va a ser complicado.
Si tus equipos de dev trabajan con SVG y pueden cambiar su color. En algunos casos, al igual que cuando se usa SVG en línea (que se pueden denominar a través de CSS), los desarrolladores podrán cambiar el color del icono SVG. Si es tu caso, estás salvo. Sólo tienes que exportar el SVG (digamos, en negro) y eso es todo.
Si sólo necesita el recurso SVG simple, haga que el icono de forma exportable como SVG, y ya está.

Ten en cuenta que sólo estamos haciendo exportable la forma del icono, lo que significa a pesar de todas las cosas de enmascaramiento y tintado, vamos a obtener un archivo limpio y claro SVG exportado.
Si tu equipo de desarrollo necesita iconos de colores
Muchas situaciones pueden requerir la exportación de una versión en color de tus iconos, como si trabajas en una aplicación web y usas SVG como o imagen de fondo (en CSS) o si tu equipo está desarrollando una aplicación para móviles Con Xamarin.Forms y el plugin SVG todavía no es capaz de teñir el icono. Tienes principalmente dos opciones para conseguir esto.
Si tu equipo de desarrollo no puede cambiar los colores de los iconos de ninguna manera necesitarás exportar la versión en color de sus iconos.
Opción uno: ir a cualquier mesa de trabajo donde el icono se utiliza (y teñido) y hacer que la instancia exportable.

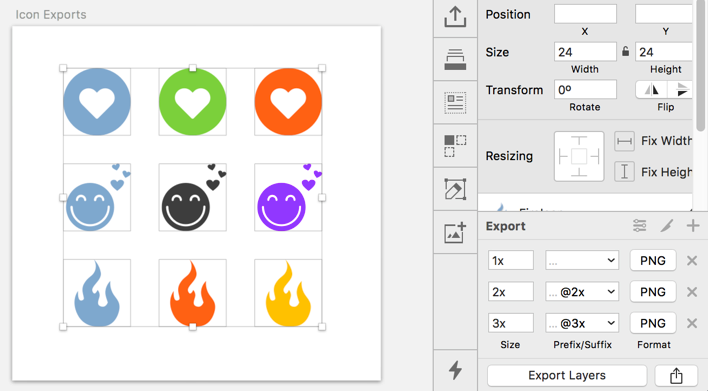
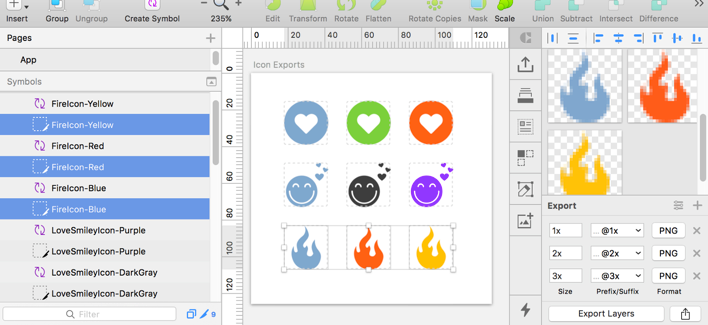
Opción dos: crear una mesa de trabajo específica para las exportaciones de iconos y centralizar todos los activos de color que necesitará allí.

El tamaño es donde todo se pone difícil.
El tamaño depende del funcionamiento de tu equipo. Se ha escrito mucho sobre el tamaño de los iconos. La mayoría de nosotros prefieren tener tamaños de iconos uniformes (como … todos los iconos en 24×24 px). Permite controlar los rellenos, tener tamaños uniformes cuando se usan iconos «anchos» o «altos», y así sucesivamente. Pero la verdad es que algunos equipos simplemente se sienten más cómodos teniendo iconos de tamaño real (si el icono es 24x19px, sólo exporta a 24x19px, no 24×24 px y algún espacio ‘blanco’) y luego controla todo en la interfaz de usuario.
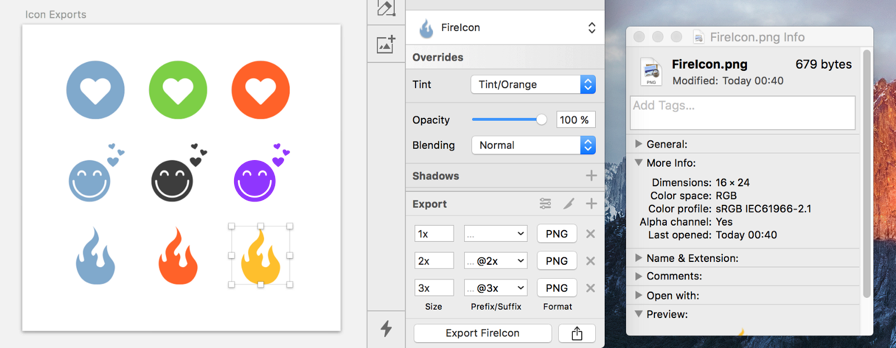
Cada activo que haya hecho exportable a través del panel «Hacer exportable» en Sketch será exportado exactamente como es (no cuadrado).
Si eres un amante a tamaño real, ya está hecho, porque puedes confiar en que cada conjunto de iconos como exportable se exportará a su propio tamaño.

Si tienes más probabilidades de usar iconos cuadrados, entonces tendrás que olvidar el panel «Hacer exportable» directamente (lo cual es fácil y rápido) y necesitarás usar rebanadas (lo cual es fácil de todos modos, pero no tan rápido).
Si necesitas iconos de tamaño uniforme … bueno, tendrás que usar slices. Crea una slice alrededor de cada icono que desea exportar seleccionando la herramienta slice (o la tecla S) y dibujando un cuadrado donde está el icono (se agregará una capa de slice). Luego, haga la nueva capa exportable (a través del panel «Hacer exportable»). El activo exportado será ahora el tamaño de la porción que acaba de crear.

Si este es su caso, recuerde llegar al símbolo del icono y establecer también una porción para exportar el SVG. De lo contrario, la anchura y la altura SVG, y el viewbox no serán cuadrados.

Finalmente, vamos a exportar 🙂
En este punto podemos suponer que cada icono en su archivo de diseño se establece como exportable … y allí es donde entra Invision.
Simplemente carga tu diseño en Invision con Craft Sync y todos los activos se generarán automáticamente.
Si utilizas Invision y cargas tus diseños a través del complemento Craft Sync, todo lo que se marca como exportable se genera como un activo, en todos los formatos y tamaños que establezcas en el panel «Hacer exportable».
Por supuesto, también puedes usar la función «Exportar» incorporada en Sketch y administrarla por tu cuenta. La ventaja aquí es que ya utilizamos Invision para prototipar, probar, etc., y subir todo a Invision es parte de nuestro flujo de trabajo. Si estás en el mismo escenario … la generación de activos acaba automatizar.
Conclusiones
Construir el primer icono puede parecer un poco complejo, pero la verdad es que, a partir de ahí, cada icono que crees será un duplicado de otro y solo necesitarás cambiar el nombre de algunas capas.
Si adoptas esta forma de manejar los iconos que obtiene lo mejor de todos los mundos con realmente pocos trabajo extra:
• Activos reutilizables y de fácil actualización (todos ellos son símbolos)
• Iconos estables
• Generación automática de activos
• Un montón de tiempo libre (que vas a invertir en … trabajo :P)
Y un bonus track: si ya trabajas con sistemas de diseño o bibliotecas colaborativas, compartir estos iconos funcionará para todos los proyectos.
Comparte el proyecto de Invision con el equipo, muéstrales cómo utilizar Inspect y la carpeta de activos y relájate …
Y como siempre … espero haberos ayudado.
Òscar Oto
UX Architect